
Audio clip: Adobe Flash Player (version 9 or above) is required to play this audio clip. Download the latest version here. You also need to have JavaScript enabled in your browser.
Привет) Вновь долгожданный урок. Сегодня необычный… рисуем аниме. Не скажу, что совсем лёгкий, но и, вроде как, несложный.
Как я рисую…
1.1 Первое – это чёрно-белый скетч – наброски и контуры рисунка без теней, бликов и тому подобных штук. Скетч обычно рисую поверх фотографии карандашного рисунка на отдельном слое. Сначала обесцвечиваю Shift+Ctrl+U (Image – Adjustmetns – Desaturate); добавляю контраста (Image – Adjustmetns – Brightness/Contrast…) с параметрами 15 , 60, чтобы линии были видно отчётливо. Подготовили фотку, далее…

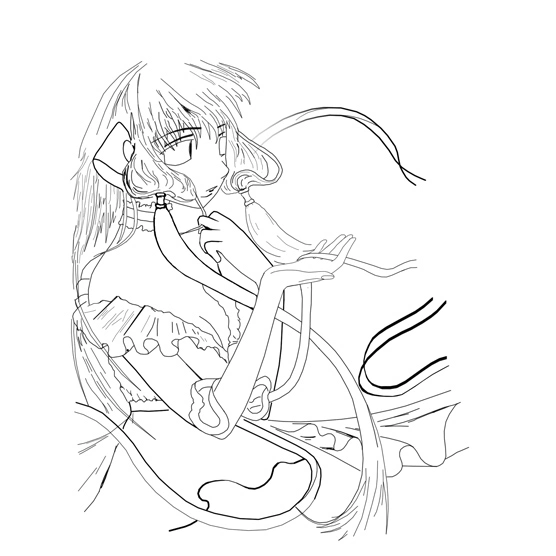
1.2 Первый шаг, как раз таки занимает время… кропотливое дело, ну опять же всё зависит от сложности рисунка. Ладно. Хватит воды. Раз-два и всё сейчас будет готово! Приступаем. Увеличиваем (Ctrl и “+”) и начинаем тонкой кисточкой отрисовывать линии. Ляпнул на контур рисунка, чуть провёл, зажал Shift на клаве – опять ткнул, получаются линии. Хорошо что довольно быстро получаются ![]() И так весь рисунок.
И так весь рисунок.


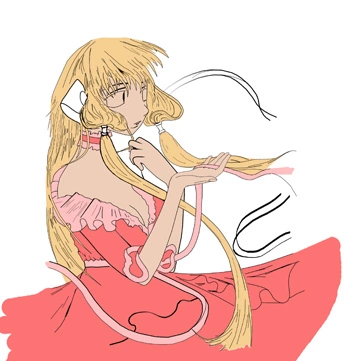
2. И так, когда скетч готов – полдела сделано. Второй шаг: Покраска. Просто покраска без перехода тонов, теней и других прибамбасов. Просто придаём каждой детали какой-то определённый цвет.


|
|
|
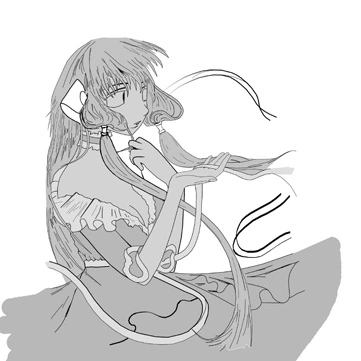
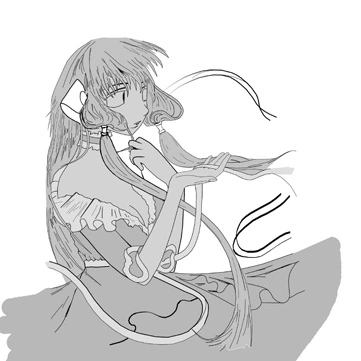
![]() В чёрно-белом варианте видно, что платье сливается с цветом кожи, да и волосы смотрятся не так контрастно .
В чёрно-белом варианте видно, что платье сливается с цветом кожи, да и волосы смотрятся не так контрастно .
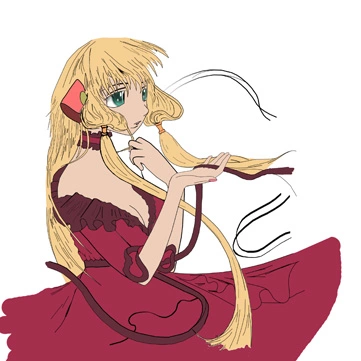
![]() Нужно чтобы всё было хорошо выделено и заметно, но и перебарщивать не стоит. В третьем шаге подробнее…
Нужно чтобы всё было хорошо выделено и заметно, но и перебарщивать не стоит. В третьем шаге подробнее…
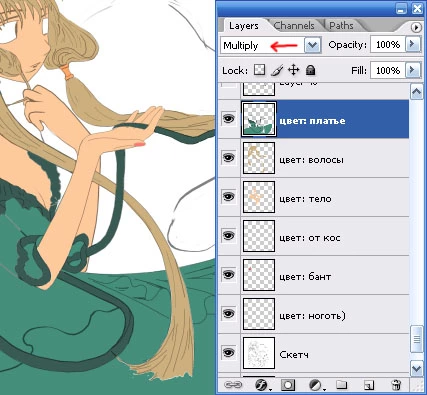
Рекомендую каждую группу деталей одного цвета рисовать на отдельном слое. Например: платье, кожа, волосы и т.д. Обычно с помощью выделяю с помощью лассо (Polygonal Lasso Tool) и крашу участок в нужном слое большой кистью нужного цвета, цвет ,опять же, беру пипеткой из рядом лежащих уже покрашенных участков. Чуть не забыл! Самое важное… У всех слоёв с “цветом” параметр смешивания на Multiply. Это для того чтобы краски не залезали на контур рисунка.

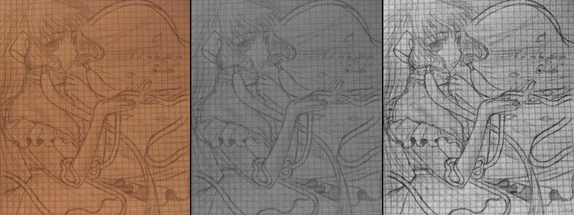
3. Маленький пункт, но зато очень важный. Чтобы узнать, правильно ли расставлены цвета, нужно посмотреть на рисунок в чёрно-белом варианте. Создаём новый слой поверх всех других. Красим в серый, не важно какой, главное серый и установим параметр смешивания этого слоя на Saturation. Включая и выключая прозрачность этого слоя можно быстро переводить всё изображение из Цветного в Чёрно-белое.



Очень хороший приём для регулировки цвета и выбора правильного сочетания. Так вот, суть то… Цвета должны в чёрно-белом цвете отличаться друг от друга, создавая контрастное сочетание. Приём просто МЕГА) не только при рисовании аниме. Советую всегда на промежуточных этапах и на финише применять его.
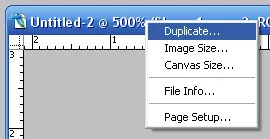
Создаваём дубль рисунка

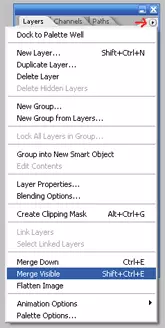
Правым щелчком по названию документа… Появится копия. Сливаем все слои Shift+Ctrl+E.

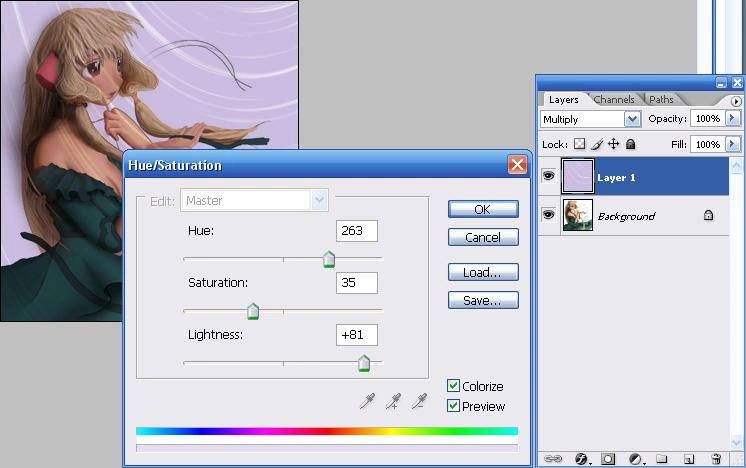
Десатурейтим, если рис не чёрно-белый, и с Image – Adjustments – Brightness/Contrast… добиваемся нужной контрастности. Далее переносим мышью этот весь рисунок однослойный в наш оригинал и пробуем смешивание этого слоя, все возможные варианты, что понравится, то и оставляем ![]() Это всё для обычных рисунков кистью. Для аниме не надо ничего копировать и смешивать, просто достаточно изменить цвет нужной детали, у которой он страдает. Обычно этот фильтр это – Image – Adjustmetns – Hue/Saturation. Галочка Colorize должна быть включена, если надо изменить цвет всего слоя, имеющего оттенки разного цвета, а если слой одного цвета, то можно и не ставить.
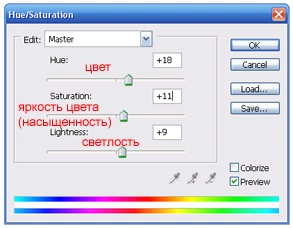
Это всё для обычных рисунков кистью. Для аниме не надо ничего копировать и смешивать, просто достаточно изменить цвет нужной детали, у которой он страдает. Обычно этот фильтр это – Image – Adjustmetns – Hue/Saturation. Галочка Colorize должна быть включена, если надо изменить цвет всего слоя, имеющего оттенки разного цвета, а если слой одного цвета, то можно и не ставить.

Цвет, Яркость цвета (Насыщенность), Светлость - 3 параметра, которыми нужно изменять цвет.
4. Теперь самое интересное – наложение теней и бликов. Для теней и бликов по отдельному слою. Всё легко… Берём кисть и мажем в тех участках, там где должны быть тени. Далее размываем. Меняем цвет на более светлый, придаём насыщенности. А какой цвет, насколько светлыми должны быть тени и всё такое? Это очень хороший вопрос. Цвета мы будем брать из похожих рисунков, которые на ваш, ну а в данном случае на мой взгляд являются не плохими. Такие рисунки, на которые хотели бы вы, чтобы были похожи Ваши… Для кожи я взял вот такую фотку…

Для платья тоже следовало бы подыскать что-то подходящее, но не дошли руки ![]() Вообще советую всегда, когда появляется какой-либо вопрос на счёт цвета или формы, размера какой-либо детали, просто найдите в Интернете рисунок, который на ваш взгляд подходил бы идеально, либо найдите что-то подходящее, альтернативную замену. Просто берём пипеткой цвет, и чуть замазываем соответствующий участок на вашем рисунке, после размытие и т.д. Каждые штрихи определённого тона было бы не плохо размещать на разных слоях. Пусть их будет 20 – слоём с тенями, пусть бы их настряпаете быстро, но зато вы всегда сможете удалить лишнего, либо проконтролировать прозрачность и цвет участка. Так и делаю.. 10 слоёв с тенями, пусть даже однотипными… но привычка всё делать на разных слоях – это залог успеха. Позже всегда их можно склеить
Вообще советую всегда, когда появляется какой-либо вопрос на счёт цвета или формы, размера какой-либо детали, просто найдите в Интернете рисунок, который на ваш взгляд подходил бы идеально, либо найдите что-то подходящее, альтернативную замену. Просто берём пипеткой цвет, и чуть замазываем соответствующий участок на вашем рисунке, после размытие и т.д. Каждые штрихи определённого тона было бы не плохо размещать на разных слоях. Пусть их будет 20 – слоём с тенями, пусть бы их настряпаете быстро, но зато вы всегда сможете удалить лишнего, либо проконтролировать прозрачность и цвет участка. Так и делаю.. 10 слоёв с тенями, пусть даже однотипными… но привычка всё делать на разных слоях – это залог успеха. Позже всегда их можно склеить

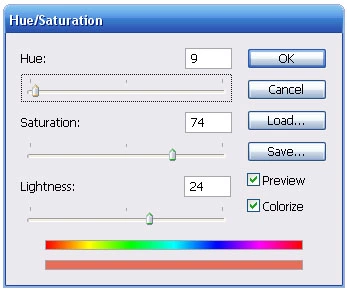
Изменение цвета тени при помощи Hue/Saturation 

Создали тень… Ластиков вытрем всё что заходит за рамки места с тенью. Лишняя чернота там, где она не нужна – не к чему ![]()

5. Волосы

Волосы – особая тема, весьма сложный компонент рисунка… Пусть в этом уроке будет рассмотрена основная часть, без сложных приёмов… они тут не к чему. Как только мне удастся все мысли и тонкости в рисовании волос в одну кучку сложить, так сделаю специальный урок. У думаю сделаю. Даже уверен ![]()
Добавлено 9 января: Вот и урок по рисованию волос.
6. Рисуем фон
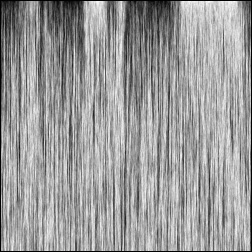
Порой бывает сложно придумать каким будет фон к уже готовому рисунку в общем. Хотя бывает, что раз два и фон готов, как повезёт. Замечаю, что в рисовании всё таки немалую роль играет и везение) Создаём новый документ с размер примерно 2000 x 2000 . Цвета устанавливаем чёрный и белый, кнопкой D на клавиатуре. Files – Render – Fibers… с параметрами 10 и 25 .
|
|
|
|
|
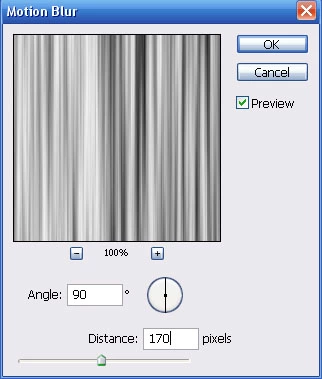
Применяем фильтр Filter – Blur – Motion Blur |
|
|
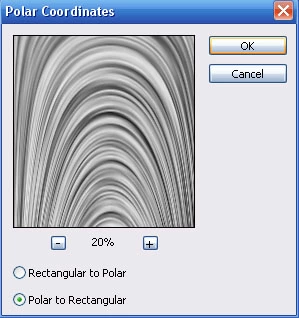
Сгибаем нашу пикчу :) Filter – Distort – Polar Coordinates |
|
|
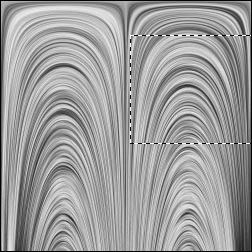
Получается вот это. Выделяем и делаем Кроп, Image – Crop |
|
|
Вот |
|
|
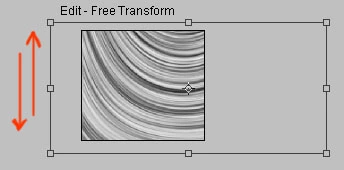
Теперь трансформируем… Переворачиваем верх с низом и растягиваем, как на рисунке. Ок |
|
|
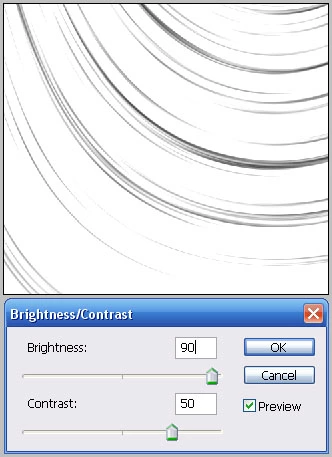
Увеличим Контрастность. Image – Adjustmetns – Brightness/Contrast… 90 , 50 |
Далее переносим этот фон на наш рисунок. Этот новый слой должен быть выше всех других. Применим к нему инвертирование цветов Ctrl + “I“. Сменим в панели слоём смешивание на Multiply. Теперь установим нужный цвет… опять же Image – Adjustmetns – Hue/Saturation… , обязательно установив галочку Colorize . Ластиком с мягкими краями стираем те участки, которые загораживают нашу девочку.


Можно налепить новый слоёв или дублей слоя с фоном изменяя метод смешивания слоя. Для того чтобы линии выглядели подсвеченными то к одному дублю нужно применить размытие Gausian Blur, в качестве смешивания пойдёт Color Burn и прозрачность слоя следует понизить, а то слишком ярко получается ![]()
Немного деталей и …
Итог.















Алина
Спасибо тебе огромное!!!Прям аригато!!!
.moroz)
Рад что пригодилось =)
Anton24322224
Где картинки?
.moroz)
Сдохли… Если есть, то перезалью на сервак
RED ROSE
Хм, а обродить кистью это что-то новенькое. Хороший урок!
.moroz)
)) Не знаю, отобразил свой процесс рисования Аниме. Как другие создают контуры, кистью или нет, не знаю) Если знаете более удобные альтернативы – то прошу поделиться, т.к. эта тема уже поднималась.
Рад что угодил)
Серж
Возможно я не по адресу, но всё же…
Вы случаем не знаете как, после нарисовки пресонажа, “заставить” его двигаться… т.е приступить к созданию полноценного аниме.
заранее спасибо
.moroz)
Сам аниме не анимировал.. На ум приходят только два средства для рисования аниме – это Gif анимация в Adobe ImageReady либо.. либо Flash, но Flash в аниме вряд ли поможет, ведь рисунки то растровые))
Попробуй посмотреть уроки в инете по созданию Гиф анимации с помощью ImageReady, но врятли с помощью гифа получится полноценное аниме +)
Серж
Спасибо)))
Серж
только вот с помощью Gif’а можно создать только лишь “примитивные” анимации (вообщем – то, как ты и сказал)
ММММ
урок легкий, понятный… жалко что Чии немного не та… в этом рисунки еще много чего можно сделать. создается впечатление незаконченности. думаю что дальнейшие твое творчество будет на высоте…