
[audio:Chicane_-_Come_Tomorrow.mp3]
Опишу процесс рисования облаков двумя разными кистями в фотошопе.
С кистью необычной формы

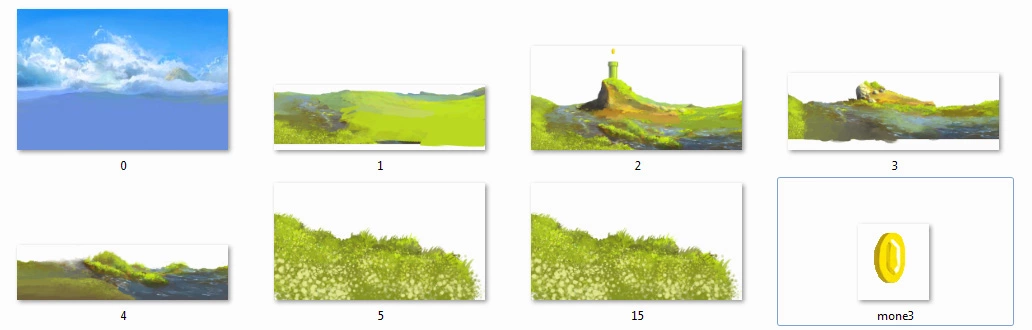
Фрагмент из Заря
Рисование простой кистью

Mario Doesn’t Know
Кисти необычной формы

В рисовании интересных форм облаков, развеянных ветром, очень помогают кисти необычной формы, служащие как печати, в разных местах холста. Перекрывая друг друга, мазки кисти довольно беззаботно создают неплохие формы, очертания облаков.
Быстро меняя размер кисти и переключая цвет с цвета облака на цвет фона и обратно при помощи быстрой пипетки (Alt), можно обрисовать не только контур облака, но и внутреннюю форму теней и света.


Рисование простой кистью
Рисование кистью более простой формы почти ничем не отличается от рисования сложной, кроме того, что в данном случае форма больше зависит от реализации задумки, а не от случая удачно положенного мазка.
Я бы сказал, что я не рисую формы, которую представляю в голове, а просто генерирую различные формы и в процессе оцениваю, удовлетворяют ли они мои потребности и решаю оставлять или изменить. Таким образом работа идёт до тех пор, пока я не остаюсь быть довольным текущим результатом.
Так и получается, что результат зависит не только от техники, но и от требований к себе 🙂
На примере

Настройка кисти
Кисть стоит настроить таким образом, чтобы её размер не зависел от степени нажатия пера, а прозрачность зависела. Этот режим можно активировать, нажав на кнопку справа от Выбора непрозрачности, которую тоже следует выставить в 100%.

Приступим
Смешивать цвета все умеем. Ленивый воспользуется фильтром Блюр или пальцем, а я обычно беру быстрой пипеткой (Alt) один из смешиваемых цветов на холсте и потехоньку в пол нажатия наношу на другой. Через несколько таких операций уже получается размытая поверхность. С каждым таким подхотом, переходы становятся всё более плавные и ровные.
Прелесть в таком смешивание в том, что оно проходит без потери некоторых промежуточных цветов, чего нельзя сказать про Blur или Инструмент Палец, в случае с которыми переход образуется через больше через серый.
В этом же случае можно увидеть, что появились хоть и еле заметные, но приметы зелёного цвета, который как раз находится между голубым и жёлтым в цветовом круге.


Генерируя случайные формы облаков, стоит следить за штампованностью и отходить от шаблонно одинаковых завитушек. Отходя от типичности содержания объект всегда выигрывает.







Успехов в рисовании!

«Mario Doesn’t Know» твоя? есть побольше размерчик?
а, всё, глянул на девианарте… прикольно )
Небольшой эксперимент с 3D https://macroart.ru/mario.htm
Вроде удачно вышло)
еще бы монетка вертелась было бы просто шикарно ) хотя и так и так отлично )
Обновил. Наверное можно было и лучше анимацию сделать. Я, честно говоря, не ас в кинематографе)
как ты такую штуку сделал с двигающимися от мышки слоями если не секрет?
С помощью CSS и JavaScript’а. Сделать это не так сложно, если есть навыки работы с яваскриптом. Всё, что необходимо, это:
1.

Разделить картинку в фотошопа на слои(несколько изображений в формате PNG, перекрывающих друг друга.
2. Создать htm документ и разместить эти изображения, координаты которых позже будут немного изменяться в зависимости от координаты мыши. Степень отклонения каждой картинки зависит от отклонения мыши от центра экрана и от того, на сколько слой “близок к обозревателю”. Дальние слои меньше двигаются, ближние больше. Для этого подобрал каждому слою свой коэффициент.
Можно скачать этот файл и посмотреть какой там код, поставить свои изображения, поднастроить координаты слоёв, если что-то не совпадает, и всё будет работать.
3. Координаты каждого слоя изменяю при помощи библиотеки jQuery оператором .css
// Вообще, не думаю, что это всё стоит здесь описывать) Это ж не форум по программированию. Если что-то не понятно, то пиши в личку в асю).
thank you ever so much!